Cinema Cafe: A UX Makeover
Overview
A theater with a full restaurant style menu and premium showings, Cinema Cafe is a local favorite in the state of Virginia. While they offer what many would call an awesome experience while in the theater, their online experience strikes a nerve in the hearts of its users. Cinema Cafe aims to improve the user experience of its site and re-establish trust and credibility with its users.
The Goal
Determine the pain points users experience with the current site and target the most impactful fixes within the UX. This will provide the insight needed for a redesign that will improve the UX while driving traffic and revenue growth.
Create a Mid-Fidelity prototype for the redesign.
The Problem
Cinema Cafe has several key issues that are driving a negative experience within the site that need to be addressed:
Clunky information architecture
A dated feel to the UI
Lack of trust in the brand due to constant redirection to another site for seat selection, payment, and other things.
My Role
As the sole designer, I took the product through research, ideation, design, and prototyping.
Busy theater! All is well! Or, is it?
Picture this: You pull up to a movie theater and it’s slammed! You’re definitely getting your steps in because you have to park in the far backside of the parking lot. Lines for concessions are long, and people seem happy. Seems like a fine-tuned, well-functioning business machine churning out movies and happy customers, right? WRONG!
This is what it looks like most days at Cinema Cafe in Virginia. While this is typically telling of a well-oiled business operation, there is a big part of the business that isn’t accounted for in person: The website. Let’s just say that Cinema Cafe’s web experience doesn’t exactly thrill its users like the in person experience does. Hmmm. I wonder who can fix that? Enter- UX Designer Extraordinaire, Marc Roman (Yes it’s cringey, just roll with it for me 😀).
What’s wrong with the website???
The Cinema Cafe site struggled with several key aspects that impacted usability and trust in the brand. Let’s quickly unpack those below:
Overcomplicated Information Architecture.
Dated and difficult to understand UI.
A checkout flow that made users question the security of their information.
Keeping these key items in mind I asked myself: How do I fix these issues and make Cinema Cafe’s site more enjoyable while improving the bottom line of the business? Let’s talk about it!
Me at my wannabe Ted Talk: Anyone here enjoy playing a game of find the needle in the haystack???
Imaginary large room of people: crickets
Me: Good talk *mic drop, exits stage left*
“Finding a needle in a haystack” is just the beginning of how users felt throughout usability testing (accompanied by some very colorful word choice, as one might imagine). For these tests, I asked users to perform various tasks on the site related to several main use case scenarios. Many of the issues that occurred during testing were due to users incorrectly navigating the site through primary and secondary navigation, in addition to the presentation of information on the landing page being unclear and complex. And now, here’s a representation of how users felt at the end of testing. (it wasn’t pretty…)
Revamping the IA
To address the navigation issue, I put together an open card sort followed by a closed card sort to gain an understanding of our user’s mental models. After analyzing the data, I was able to trim the top level navigation down to 6 categories (originally 8) while adding more secondary navigation in order to better align with the way our user’s group information.
Original Site Map
New Site Map
The result is a streamlined navigation and a simplified landing page that is easy to understand while giving the business a place for marketing messages that drive revenue. Say goodbye to digging through that haystack! (Not that anyone wanted to, anyway…)
Giving the UI a facelift
Have you ever played a game of 52 pickup before? Well, I have. It was a running joke when I was a kid. My older cousin would bring me a deck of cards and ask, “you wanna play?”I would say yes not knowing what was coming, and the following would happen:
Older Cousin: “52 PICK UP!” *fans the deck of cards into the air*
5 year old me watching the cards fall: “Why is life so unfair?”
That’s what much of the UI felt like within Cinema Cafe’s site. Information was dispersed throughout the landing page with users having to dig and “pick up the cards” in order to find what was relevant to them.
Also, the product listing and detail pages had a layout that was more complex than it needed to be. Adding more to user’s frustrations, the product detail page showed movie times with a line crossing out the showing indicating the time had passed, but were still clickable CTAs leading to an error message. That is what I would call, no bueno, mis amigos.
Landing Page
Product Listing Page
Product Detail Page
In thinking of the solutions to these problems, I drew inspiration from well-known companies like Regal Cinemas, Cinemark, and AMC Theaters. Pulling from these companies not only allowed me to come up with a layout that was familiar to users, but also allowed me to find features that could add value to the experience, like a watch list and a way to order food prior to arriving at the theater.
To fix our game of 52 pickup on the landing page, I decided to keep the banner for key marketing from the theater as users did enjoy this. I also added a section where users can quickly toggle between movies that are now playing, coming soon, or on the user’s watch list. This gives users a quick way to view what is being offered while also getting a more personalized view. The rest of the information could be found in the footer of the page or through the site’s navigation, eliminating the need for it to be present on the landing page.
New Landing Page
For our product pages, I simplified the listing page to a selection of cards that showcased key information about the movie that users wanted to see at a glance. On the product detail page, I added a space to view the selected movie’s trailer, a gallery for pictures of the movie, and a new way to select showings with a button state that indicated a past showtime.
New Product Listing Page
New Product Detail Page
Addressing these issues allows for a clearer, more usable site with an enhanced user experience. Now THAT's what I call, buenisimo!
Yeah, there are some trust issues here…
Ok, so we are in the year 2023. There is a certain expectation that websites and applications look and react a certain way. If a user interface redirects you to something that looks like a cutout from Windows 98, one would assume that users might be just a tad bit concerned (unless we are talking about some retail POS systems, in which case is justified… somehow.).
Let’s look at Exhibit A, Cinema Cafe’s online checkout flow:
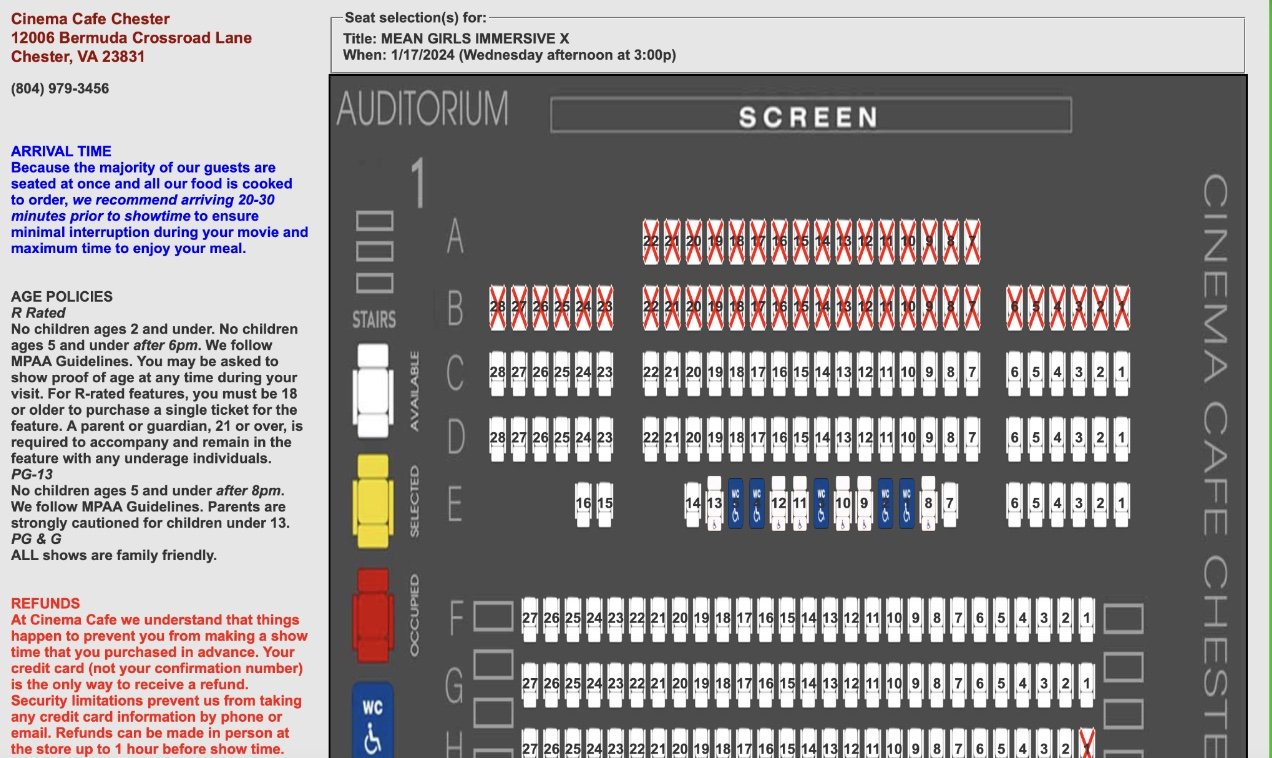
Old Checkout Flow: Seat Selection
Old Checkout Flow: Payment
The checkout flow needed some work. In testing, our users didn’t trust Cinema Cafe’s site with their purchase. Let’s take a look at an impactful quote from one of our users:
“It made me question if my credit card info is going to get stolen on this site.”
Let that sink in for a second. This was the sentiment of 60% of our users. This was a big cause for concern.
Drawing inspiration from the checkout processes of key competitors, I started with revamping seat and ticket selection. The old seat selection flow had several key items to address in the redesign that stood out during testing. I’ll list them below:
No indication of how many tickets are being purchased unless clicking on a seat.
TL;DR throughout the entire process.
Design of the seat selection looked dated and clunky.
No breadcrumbs appeared for progress indication.
To address these issues, I put the following solutions in place:
Added a way to choose ticket type and quantity
Removed the unnecessary text on the page as these were policies that could be found throughout the site or provided after checkout
Redesigned the seat icons to provide for a cleaner look while communicating the state of that seat.
Added breadcrumbs at the top of the page to continue throughout checkout.
New Checkout Flow: Seat and Ticket Selection
Testing also revealed that users wanted a way to order food prior to arriving at the theater. To take care of this need, I added this capability to the checkout flow:
New Checkout Flow: Order Food
Next, I redesigned the payment information screen to include quick details about the movie selected, a summary of what was being purchased, and an up-to-date aesthetic to the payment form:
New Checkout Flow: Order Summary and Payment
Finally, I added a confirmation page at the end of checkout with a video section for Cinema Cafe to outline the policies that were previously listed throughout the checkout flow. For those who’d rather read rather than watch and listen to the video, I added those policies in text form as well:
New Checkout Flow: Confirmation
Addressing these issues within the checkout flow gives users the reassurance they need to trust Cinema Cafe with their online experience. We are back in 2023, people! We can all take a deep breath now 😀!
Next Steps
Test the new design with users for feedback.
Partner with the dev team and client before implementing new changes based on testing and gain buy-in.
Bring the design into high-fidelity in preparation for launch.
Prepare for launch.
Reflection
This project taught me the importance of time management, which has always been a major opportunity for me. Throughout the process, I often found myself unhappy with my designs and tempted to start from scratch. However, conversations with my peers and mentors helped me realize that I didn’t have to be perfect. This experience helped me learn to create a minimum viable product that allowed for iterative improvements later. With this new mindset, I was able to overcome my perfectionist tendencies and learn a valuable lesson: Perfectionism is an enemy to progress.
Here’s to more growth to come in future projects!